Dünyanın ilk web sayfası bundan 23 yıl önce, 1991 yılında CERN’de hayata geçti.
O günden bu güneyse hiçbir şey aynı olmadı. O ilk adımın atılması aslında dünyanın yeni yüzünü oluşturdu desek yanlış olmaz. O günden bugüne değişimin hızı kısaldı, etkisi arttı. Yaşam sarmalı teorisine göre önceden değişimler çok uzun yıllar geçerliyken bugün bu süreler aylara hatta günlere inmeye başladı. İnternet penetrasyonunun artmasıyla birlikte online psikoloji olgusu hayatımıza giriverdi. Online psikolojinin gerçek hayata yansıdığı hem bilimsel hem de teorik olarak kanıtlandı. Online psikolojiyi hem yönlendiren hem de etkileyen en önemli araçlarından, en güçlü olan kanallardan biriyse web siteleri oldu. Kullanıcıların web sitesinde karşılaştığı tasarım, sade ve kullanıcı dostu ara yüzler, bilgiye ulaşılabilirlik gibi bütünü oluşturan bir çok etken kullanıcıların marka hakkındaki tutumlarını belirleyebilir seviyelere ulaştı. Kullanıcıların talep, istek ve yapılarındaki değişimler ile birlikte teknolojide yaşanan gelişmelerde de doğru orantılı gelişim sürecinde ideal ve basit web sitesini tasarlamaksa her geçen gün daha da zorlaşmaya başladı.
İyi bir web sitesini oluşturmada var olan “iyi”lik tanımlamasını ulaşabilmek bugün çok kolay olmasa da kullanıcıları ideal standartlarını yakalamak bir zorunluluk olarak markaların karşısına çıkmaya başladı. Artık iyi bir web sitesi sadece şık tasarımın çok dışına çıkmaya başladı. Bir web sitesi için neler önemli, neler görmek gerek bunlara beraber göz atalım.
Tasarım
Her gün değişen bir tüketici kitlesi karşısında en ideal tasarıma ulaşmak oldukça zor. Bugün var olan ve gelecekte de hep var olacak sade ve basitlik ise hiçbir zaman bitmeyecek bir trend gibi görünüyor. Bu temelden hareketle bir web sitesinin tasarımının çok şık olmasının yanında kullanıcı ihtiyaçlarına cevap vermesi ve olabildiğince sade olması işin ilk kuralı . Renklerin kullanımı, konumlandırması ve kombinasyonu kritik. Bu konumlandırmanın markanın kimliği ile doğru orantılı olmasında ise yarar var. Sitede flash gibi uygulamaların ağırlıklı kullanılması verimli olmayabilir. Metin genişliği, yazı tipi, yazı boyutu, font sitili, font yüksekliği, metin hizalama, harf aralıkları, yazı renkleri gibi konular detay olmasına karşın tasarımda ağırlığı çok yüksek olan konulardan. Yeni dönemde ikonlaştırma algıyı her zaman kolaylaştırıp yönlendiriyor. Sitede ikonlaşmanın kullanılması tercih edilebilecek konulardan biri olabilir.
Tasarım kullanıcıyı yönlendirmeli. Tasarımda disiplin sürekliliği ilkesinden de hareketle sitede genel renk,dil, görsel kalite gibi standartları oluşturmak algıda bütünlüğü yakalamak adına iyi olabilir. Görsel kalite tasarımda vazgeçilmeyecek ve ödün verilmeyecek bir konu. Burada özellikle dikkat edilmesi gereken konu ise stok sitelerinden görsel alımlarında ortaya çıkıyor. Unutulmamalı ki görsel siteden satın alınacak bir görseli bir çok site kullanabilir. Tabi ki bütün siteyi çizmek çok kolay değil ama en azından ana sayfada özgünlüğe dikkat edilmesinde yarar olacaktır.
Sıcaklık Haritaları
Site tasarımını oluşturmadan önce eğer mevcutta daha önceden kullanılan bir site var ise o sitenin en az geçmiş iki yıllık verileri incelenerek bir sıcaklık haritası çıkarmak ve tasarımı bu haritadan hareketle oluşturmak faydalı olacaktır. Eğer site oluştururken daha önce elinizde bir veri yok ise bu konu üzerine araştırma yapabilir, kısa süre sitenin beta sürümünü yayınlayıp oralardan gözlemlerde bulunabilirsiniz.
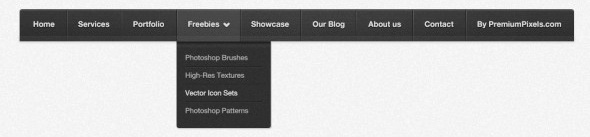
Nagivasyon
Tasarımda özellikle navigasyon ve destek menüsünün yerleştirilmesi kritik bir nokta. Navigasyon bölümün basit olması, tipografisinin iyi olması, bakıldığında hızlı bir şekilde ne arandığının bulunabilmesi değerli. Düşünün ki siteye girdiğimizde bizi ilk karşılayan ve odaklanılan kısım burasıdır. Alt sayfaların navigasyon bölümünde nasıl açılacağı (yatay, dikey vb.) site için dikkat edilmesi gereken bir nokta. Örneğin navigasyon bölümünün altında bir banner varsa dikey açıldığında banner’ı kapatan bir yapı çok kullanışlı olmayacaktır. Sitede kullanıcıyı yönlendiren ana kısım burasıdır. Sitede aşağılara doğru inildiğinde üst kısımda navigasyonun kalması son zamanlarda kullanılan bir tasarım modelidir ve doğru kullanıldığında verimlide olabilir. Burada dikkat edilmesi gereken bir nokta eğer web sitesinin mobil uyumlu yapısı yok ise mobil cihazlarda navigasyon ve destek menülerinin kullanış verimliliğidir. Özellikle ekranların çok küçüldüğü bu cihazlarda ortaya çıkabilecek verimsiz bir kullanım türü sanırım mobil çağında kimsenin istemeyeceği bir durumdur. Navigasyon menüsünün hemen üstüne konumlandırılan destek menüsü de yardımcı menüleriyle kullanıcıyı hızlı bir şekilde yönlendirebilir şekilde olması iyi olacaktır.
Hızlı Yüklenme
Hızın önemli olduğu bir çağdayız. Nitekim artık bekleyen dünyadan sabırsız bir dünyaya doğru ilerliyoruz. Durum böyleyken web sitenizin bu özelliği karşılamaması ve yavaş çalışması bugünün dünyasında büyük bir sorun. Yazının ilk girşinde bahsettiğim online psikolojide web siteleri ile ilgili kısımda müşteri memnuniyeti ciddi düzeyde etkileyebilen bir unsur site hızı. Google’da “Make the Web Faster” sloganıyla web sitelerinin yüklenme hızının önemine işaret ediyor. Sitenin hızı sadece kullanıcı ile iletişimde değil aynı zamanda SEO’da da etkili olan bir durum. Çünkü sitenin hızlı yüklenmesi durumunda arama motorların botları siteleri çok daha hızlı dolaşıp indeksleyebiliyor. Burada server’ın cevap verme durumunun yanında web sitenizde kullanılan içeriğin, görsel boyutlarının doğru şekilde ve standartlara uygun olarak konumlandırılması gerekiyor.
Yeniliklere Uyum Kolaylığı
Yaşam sarmalı teorisine göre önceden değişimler çok uzun yıllar geçerliyken bugün bu süreler aylara hatta günlere inmeye başladı. Bugün var olan iki ay sonra farklı şekillerde ve yeniliklerde karşımıza çıkabiliyor. Dolayısıyla bu değişim ve gelişim hiçbir zaman bitmeyeceğini düşünerek web sitesini alt yapısını bu yeniliklere uyum sağlayabilir şekilde kurmak hem yatırımı verimli kullanmak hem de adaptasyon konusunda katma değerli olacaktır.
Sosyal Paylaşım
Web sitesinde sosyal medya paylaşım butonlarını konumlandırması bilgi paylaşımı için olmazsa olmazlardan. Bu sayede içeriğin daha çok kullanıcıya erişmesi sağlanmasına alt yapı hazırlanmış olur. Sitenin ve markanın durumuna göre bu ikonları yerleştirilmesi ve vereceği bilgiler farklılık gösterebilmekle birlikte ana sayfada markanın sosyal medya hesaplarının, içeriklerde ise paylaşma butonlarının olması faydalı olacaktır.
İçerik
Artık iyi içeriğin iyi satış getireceği bir dönemdeyiz. İçerik pazarlamasını ise sadece sosyal medyada yapılan çalışmalarla örtüştürmek yanlış bir kanı. Öncelikle bir markanın web sitesinde marka, ürün, şirket, sunduğu hizmetler, iş ortakları, kurumsal ilişkiler, sıkça sorulan sorular, iletişim ve iletişim kanalları gibi bilgileri detay ve anlaşılabilir bir şekilde yer vermesi gerekiyor. Bunun yanında kendi sektörü ile ilgili katma değerli bilgilerinde web sitesinde sunulması fark yaratmak açısından doğru bir hamle olacaktır.
İçeriklerin web sitesinde yaşayabilir ve anlık değişimlere ayak uydurabiliyor olması atlanmaması gereken bir nokta. Marka hakkında her zaman en doğru bilgilerin burada olması gerekiyor. İçeriklerinde sadece web sitesine yerleştirilmesi yetmiyor tabiî ki. Bugün bir çok site sadece yerel dilinin yanında mutlaka bir yabancı dil seçeneği/seçenekleri sunuyor. O dillerinde kendi kurallarına göre incelenmesi, dil ve yazım kurallarına dikkat edilmesi gerekli.
İçeriklerin sayfaya doğru bir akış kurgusunda yerleştirilmeli. Rastgele değil bir düzen kurgusu içerisinde sunmalı. Örneğin bir ürün sayfasında öncelikle ürünün çok kısa bir şekilde en temel üç özeliği ve ürün görseli, sonrasında kısa açıklamalar ve eğer mevcutsa ürün ile ilgili videolar yerleştirdikten sonra teknik bilgiler, avantajlar, uygulama alanları ve teknik bilgiler, sipariş gibi bir düzen akışında bilgilere yer vermek kullanıcının da bilgiyi kolay bulmasını ve algılamasını sağlayabilir. Kullanıcı diğer ürün sayfasına geçtiğinde de aynı kurguyu görmesi bilgiye de ulaşmasını kolaylaşacaktır.




























Öncelik hız ve sadelikte olmalı en azından ben kullanıcı olarak böyle düşünüyorum